
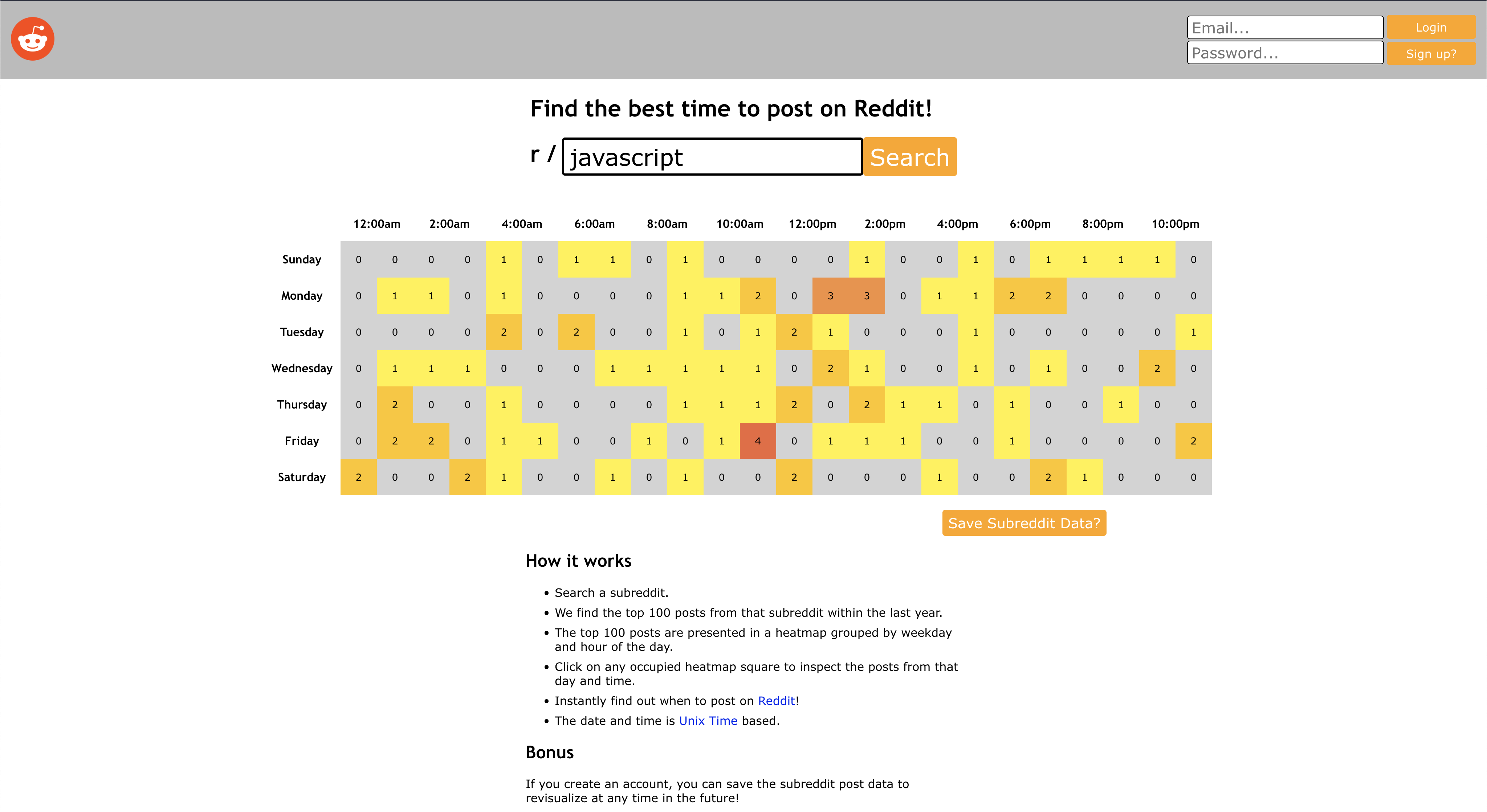
Reddit Top Posts Heatmap
Quickly find out the best time to generate the most impact on your favorite subreddit.
Utilizing Reddit's API, the user can search a subreddit and then visualize the top 100 posts made within the last year in a heatmap. Then, to further inspect the data, the user can select on an occupied heatmap cell to view the respective posts.
For later viewing, the user can: create an account, save their heatmap, and then view their snapshot at any time.
- React
- React Router
- TypeScript
- Styled Components
- Fetch API
- Firebase
- Firestore
- Netlify